Search-buddy is an ultra lightweight pure javascript plugin. It was designed to encourage users to interact with your website and facilitate navigation between pages. It can be activated similarly to (the best IDE 😶) JetBrains products - double shift - or any other key shortcut you define. In most cases, it does not require any programming, and if it does, it is limited to introducing a list of objects in JSON. In addition, the package has no dependencies, so the size after gzip is only about 2 kilobytes.

Installation
The most convenient way to install it is via npm.
npm i search-buddyHowever, it is also possible to download the standalone version that includes all css and js.
<script src="https://cdn.jsdelivr.net/npm/search-buddy@latest/dist/standalone.min.js"></script>Usage
Search-buddy offers two modes: local and async, the only difference is the way items are loaded. In local mode, items are passed as a parameter, and in async, items are loaded by an async function that you have to pass instead of an array.
Local mode
import { SearchBuddy } from 'search-buddy';
import 'search-buddy/dist/esm/index.css';
// or using scss @import "search-buddy";
let searchBuddy = SearchBuddy({
items: [
{ title: "Settings", path: "/settings", icon: "🛠️" },
{ title: "Users", path: "/users", icon: "👥️" }
],
keyShortcut: "doubleShiftLeft",
});
// optionally
let btn = document.querySelector("#search-btn");
btn.addEventListener("click", searchBuddy.show);Async mode
Additionally, the stateSave flag was used, which saves items in sessionStorage - so even after reloading, the data will be loaded much faster than from the API. You can use that flag also in local mode.
let searchBuddy = SearchBuddy({
keyShortcut: "doubleShiftLeft",
stateSave: true,
items: async () => {
const getData = () => {
return fetch('/api/search-buddy-items.json')
.then(response => response.json())
.then(data => data);
};
return new Promise((resolve, reject) => {
resolve(getData());
});
},
});
Keyboard shortcuts
Well, most search plugins usually use shortcuts like Ctrl+K or Ctrl+/ and so on. In everyday code work (if you know what I mean), JetBrains-like shortcut works the best for me. Jetbrains-like, I mean activating Everywhere Search with double Shift press.
However, if you want to use two key shortcuts, you can define your own. There is a simple convention for that:
- doubleKeyCode
- KeyCode+KeyCode
Replace the KeyCode with your own schema, the full list of key codes can be found at w3c site.
SearchBuddy({
keyShortcut: "doubleShiftLeft",
// or
keyShortcut: "doubleEscape",
// or
keyShortcut: "Ctrl+/",
// or
// ...
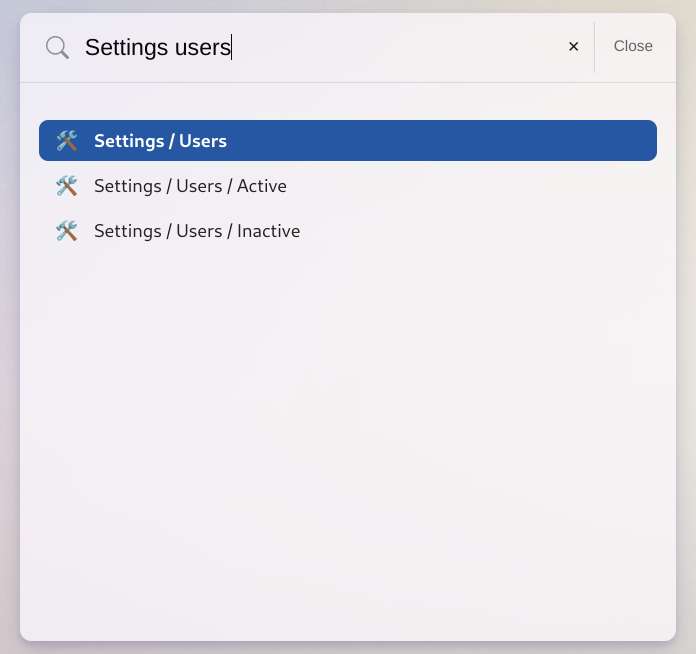
})UI/UX
Minimal and simple. It supports arrow navigation and Enter-click opens an item.

Summary
This post is kind of an auto promo. But this plugin makes it easy and polite to navigate through multiple admin panels. In my case, it works very well (async ~ 1k URLs). Cheers!